CONSUMER APP
Project
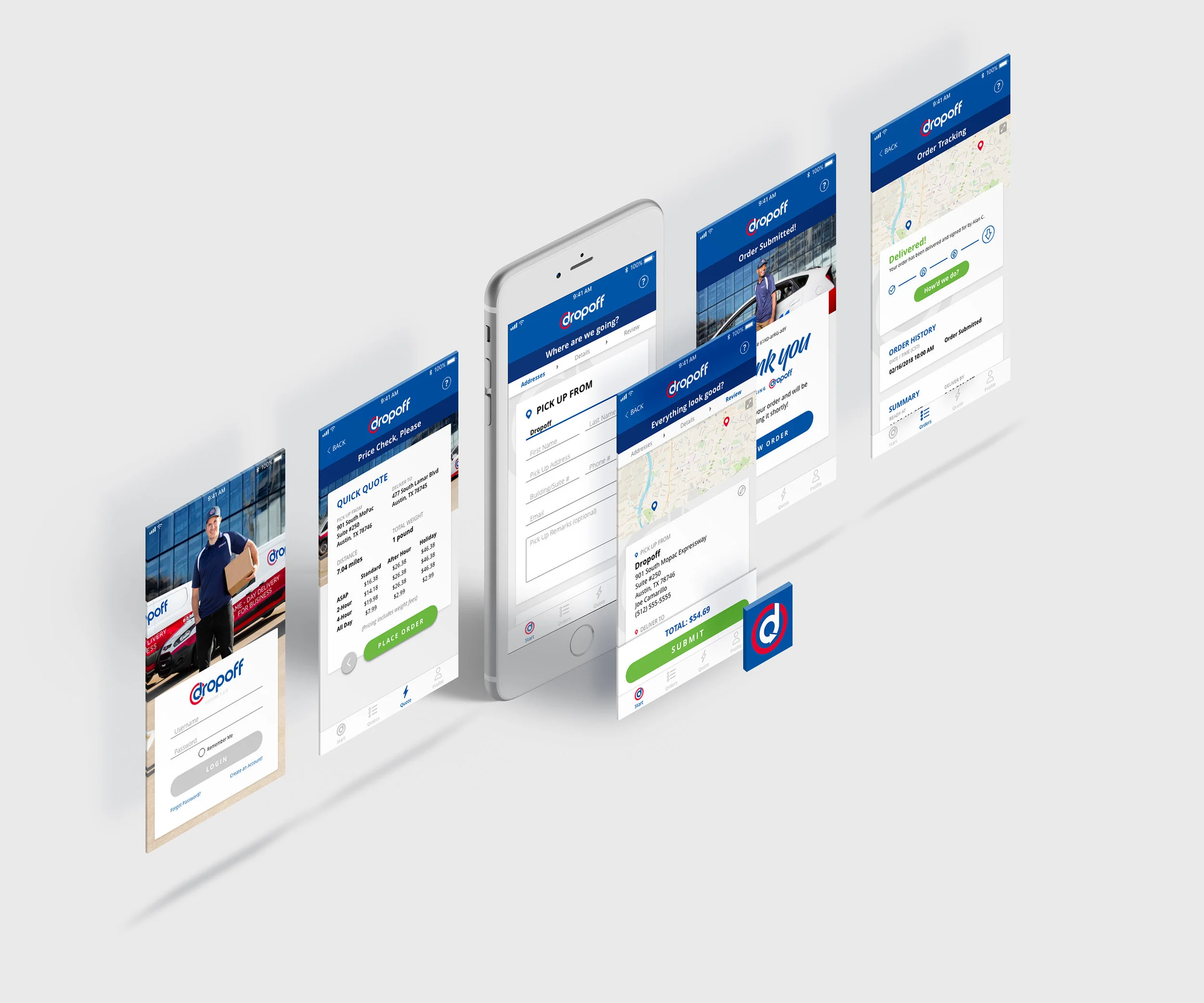
Consumer App redesign
CLIENT
Dropoff
Deliverable
Native iOS and Android mobile apps
The Consumer App was an offering that had not been updated in a few years. The previous experience simply used mobile web views, so the benefits of downloading and using the app were slim. With my experience creating many mobile apps, I wanted to push the experience to the next level. After discussing with the mobile developers, I decided to give Adobe XD a try on this project to see if the handoff was smoother than the Sketch/InVision workflow.
ROLE
UX/UI Designer
COLLABORATORS
CEO
VP of Product
Engineers
TOOLS
Adobe XD CC
Adobe Illustrator
CHALLENGES
The mobile app was just used the mobile web views of the Consumer Portal, so no real benefits to using this over the built-in web browser.
No UX / UI consideration during production.
Not optimized for latest generation of mobile devices with higher screen resolutions, leaving some graphical assets with text cut off.
Very short turnaround time for a complete app experience.
GOALS
Add new features and increase ease of use so that this becomes the preferred method of placing and tracking orders on a mobile device. Examples include smooth page transitions and push notifications for deliveries.
Streamline the UX for quotes, ordering, tracking, and rating orders.
Leverage more user-friendly language when possible.
Continue pushing look and feel of the Driver App and Consumer Portal through to this design and layout so that experience between products are consistent.
Create a flexible framework that can house upcoming new features.
Match both iOS and Android experiences while also optimizing for the latest devices.
PROCESS
Hands-On Research
Download the existing mobile app, log in using the test account, and place orders to see what the current experience flow is looking like.
Discuss
Meet with product manager to discuss timelines, road map, and overall goals.
Design
Using Adobe XD, create full workflows for Ordering, Managing, Tracking, and Rating. Review designs with product manager.
Prototype
Create click‑through prototypes to show transitions and flows. Send to product manager and mobile development team for review and feedback.
Handoff
Present to executive team. Upon approval, output/create assets for a smooth handoff to the mobile devs.
Spot Check
Check in with mobile devs for status updates during implementation to ensure design guidelines are being adhered to.
Internal Testing
Test initial build with QA team in the office. Keep an eye out for game-breaking corrections and/or bugs.
Roll Out
After edits have been made, roll out updated app to the app store. Work with Marketing team to create graphics that informs customers of changes to the experience.
Next Steps
From there: iterate, iterate, iterate. Create mockups for upcoming new features.
CONCLUSION
The turnaround for a new and unique app experience was very tight, but I was able to wrap it up quickly and efficiently.
The feedback was positive from the executive team, as well as from existing customers that updated the app. By working with the marketing department, awareness for the update was high and the download numbers reflected as such.