CONSUMER PORTAL
Project
Update web apps to match look of other products
CLIENT
Dropoff
Deliverable
Redesigned order form and tracking pages (responsive)
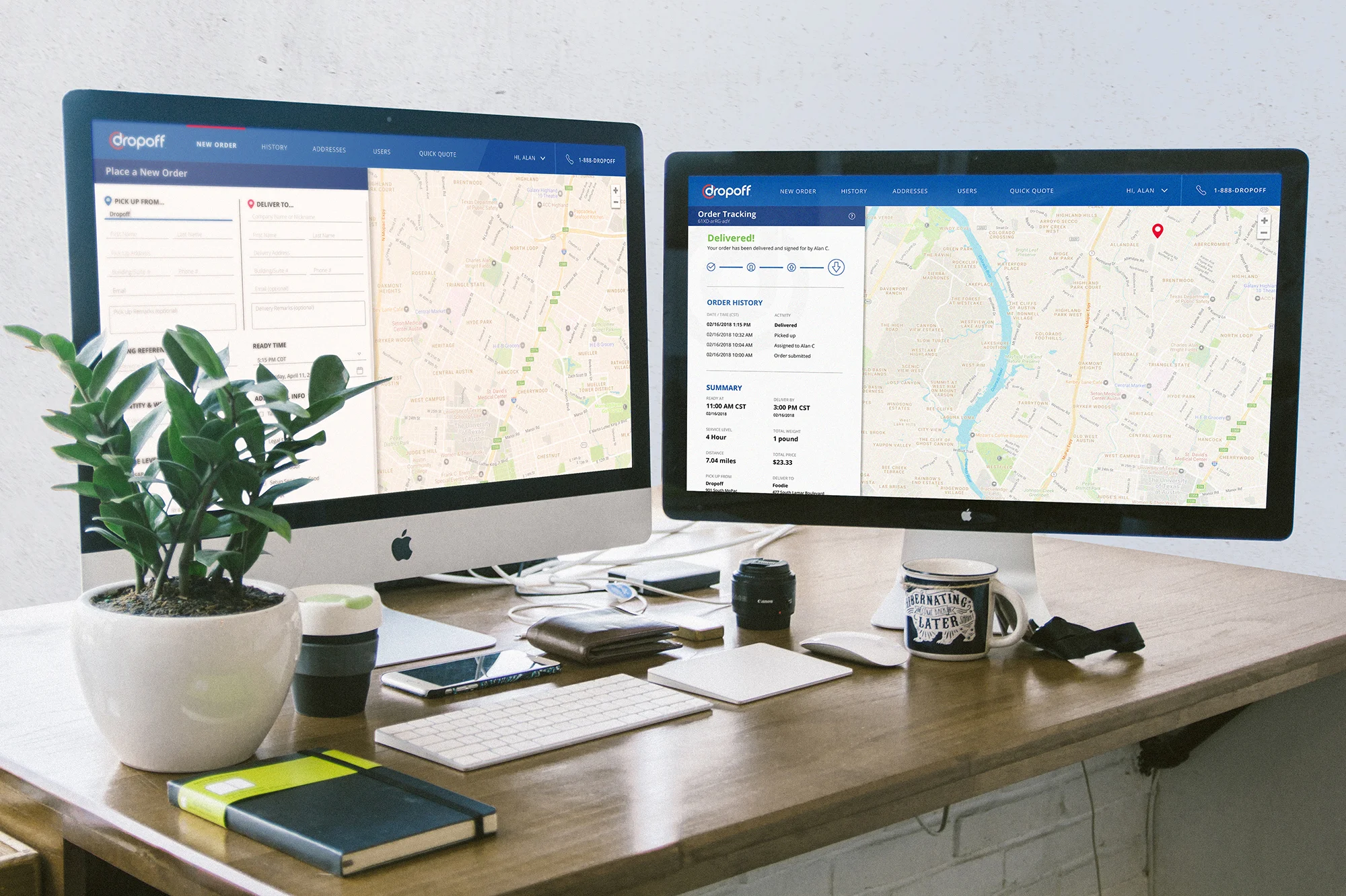
The consumer portal is a web application that allows users to log in and place/track orders. The previous framework was not flexible enough to add upcoming new features, so a new design needed to be created. User research and testing was conducted in order to best meet the needs of the client.
ROLE
UX/UI Designer
COLLABORATORS
CEO
VP of Product
Engineers
TOOLS
Sketch
Adobe Illustrator CC
Adobe Photoshop CC
InVision
CHALLENGES
Overall look and feel of the site is dated.
Many elements fell below the fold.
No way to place or track a routed order (which is a new feature).
Users often uncertain on whether an order has been successfully placed, leading to many transactions ending abruptly.
Sensitive information on a tracking page (i.e. recipient name, address, signature) is made public due to the lack of authorization requirements.
GOALS
Create new design to match the experience of the other products.
Make a framework that is flexible to house upcoming new features.
Design an order confirmation screen to eliminate confusion.
Switch from a horizontal to vertical layout so that important information is displayed at all times.
Change verbiage to become more concise and user-friendly.
Make clear authorized and unauthorized tracking page experiences so that a client can forward the link showing abbreviated information.
Decrease screen count of the order placement flow to not only increase ease of use, but to also use less Google Maps tokens.
PROCESS
Research
Create mock orders in the test environment to see existing experience.
Discuss
Meet with product manager and engineers to review timelines, road map, and overall goals.
Design
Using Sketch, create initial mockups of the tracking and order form pages for the three breakpoints: desktop, tablet, and mobile.
Refine
Create complete workflows for order placement and tracking.
Prototype
Using InVision, create click-through prototype to show transitions and overall flow. Send to managers for review and feedback.
Client Feedback
Set up on-site client meetings to conduct design reviews with the latest prototype.
Refine, Part 2
With client feedback, make minor adjustments and edits to meet common needs.
Handoff
Present to executive team. Upon approval, output/create assets for a smooth handoff to the engineers.
Spot Check
Check in with engineers for status updates during implementation to ensure design guidelines are being adhered to.
Testing
Work with QA team to review latest build, notating any game-breaking bugs or corrections that need to be addressed.
User Awareness
Work with marketing department to create graphics and messaging to let users know that a completely new experience is arriving soon.
Roll Out
After all issues have been fixed and corrected, we go live. Bring in cupcakes for engineering team for pushing the new site so early in the morning.
Next Steps
Using client feedback from the customer service department, continue improving upon the experience. Begin creating mockups for the planned new features.
DESIGN Workspace
A sample of some of the screens created using Sketch.
CONCLUSION
This redesign project proved to be a success for two primary reasons: It allowed for future additions of new features (i.e. round trips and medical information) and user testing allowed for the “power users” to weigh in on any pain points they have experienced while using the site. In addition, sensitive client data can no longer accessed unwarranted by including the new unauthenticated view. This redesign also further pushed the visual consistency between all products in the company.